UPDATE, after July 2014 updates: This blog post was originally published using the alpha version of the Kinect v2 SDK. If you have the updated July 2014 SDK, make sure you start with the updated version of the reference project, written by Tom Kerkhove.
DOWNLOAD SOURCE CODE: https://wakeupandcode.com/public_downloads/SpeechBubblesForKinect.zip
ORIGINAL POST, before July 2014 updates:
When Microsoft released the alpha version of Kinect for Windows v2 via their preview program, I was one of the first to grab the dev kit. I blogged about it in late 2013, after getting it set up with my laptop. As of July 2014, Microsoft has just released the final version of the unit, now available for purchase.

Unlike the previous version of Kinect, the new version now includes the ability to create Windows Store apps. Check out the following MSDN blog post for more information:
If you’re interested in purchasing one for yourself, read on to find out what it has in store for you!
In my current project (still in progress), I started with some sample code from the following tutorial, written by Tom Kerkhove.
To understand the above sample, you will need some basic knowledge of C# and XAML. If you need help, you may refer to the following courses on MVA (Microsoft Virtual Academy)
- C# Fundamentals for Beginners
- C# Programming Training Course
- XAML Deep Dive for Windows & Windows Phone Apps
Building on top of the sample, I made some modifications to create an interactive Kinect lobby display, to show fun facts and trivia to passers-by, in a cartoon bubble, which follows the user. The modifications are really simple!
If you followed the Kinect Basics sample above, you should now have the following:
- Main window with all your UI elements
- 3 overlayed grids within the main output grid
- Camera Grid
- Depth Grid
- Infrared Grid
- Nested “Draw” functions that draw body joints
- See “MainWindow.xaml.cs” in sample project
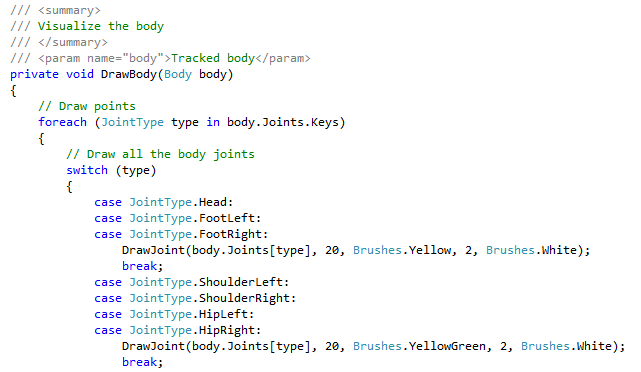
Take a look at the DrawBody() function, which calls DrawJoint() for each of the joints that are found on the body.

We will only need to track the head, so you can remove (or comment out) the other cases, and other calls to DrawJoint(). If you wish to retain all the remaining code, you can introduce an optional boolean argument into DrawJoint() to indicate whether to draw the speech bubble for a specific joint, in this case, the “Head”.
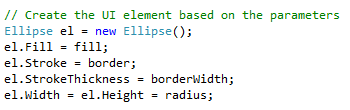
Within DrawJoint(), you will find some code to draw circular shapes, using the Ellipse object.

At this point, you can comment out any references to any instances of this Ellipse, since we won’t need to see the joint information.
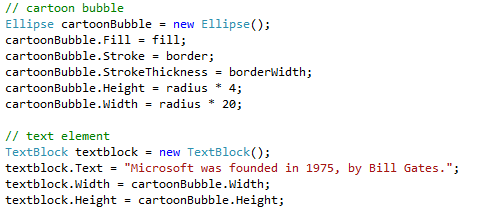
Right after the above Ellipse() initialization, add your own Ellipse object and a TextBlock object to create a cartoon bubble with some text.
You can hard-code the text for now, and then replace it with a string variable that changes randomly every time a new person arrives into the field of view.
Next, add your UI elements to the Canvas, and then position them.
![]()

You can figure out the best position by trial and error, and then use variables or constants, instead of hard-coded numbers.
That’s it!
Now, walk in front of your Kinect v2 sensor and watch the cartoon bubble appear! 🙂
This is a very simple example, but there is a lot more you can add to it:
- Random text
- Multiple speech bubbles
- Sound effects
- Support for hand gestures
- Support for multiple people
- Voice support for Q&A
Watch out for future blog posts as I continue to work on this project!

Pingback: Shahed Chowdhuri's Blog: Kinect v2 Speech Bubbles Enhanced | Wake Up And Code!