This is the seventh of a new series of posts on ASP .NET Core. In this post, we’ll be looking at the use of EF Core Migrations for your ASP .NET Core web apps. (Normally, I would publish these blog posts on a weekend to allow developers to read it the following week. However, it’s Thanksgiving next week in the US, so I’m publishing this one a few days earlier.)

Entity Framework Core
Entity Framework is Microsoft’s ORM (Object-Relational Mapper) and EF Core is a lightweight, cross-platform version of EF, useful for ASP .NET Core web app developers. This article isn’t going to try and convince you of the benefits of using an ORM. If you’re reading this article, hopefully you’ll already recognize the value of using an ORM for your web app.
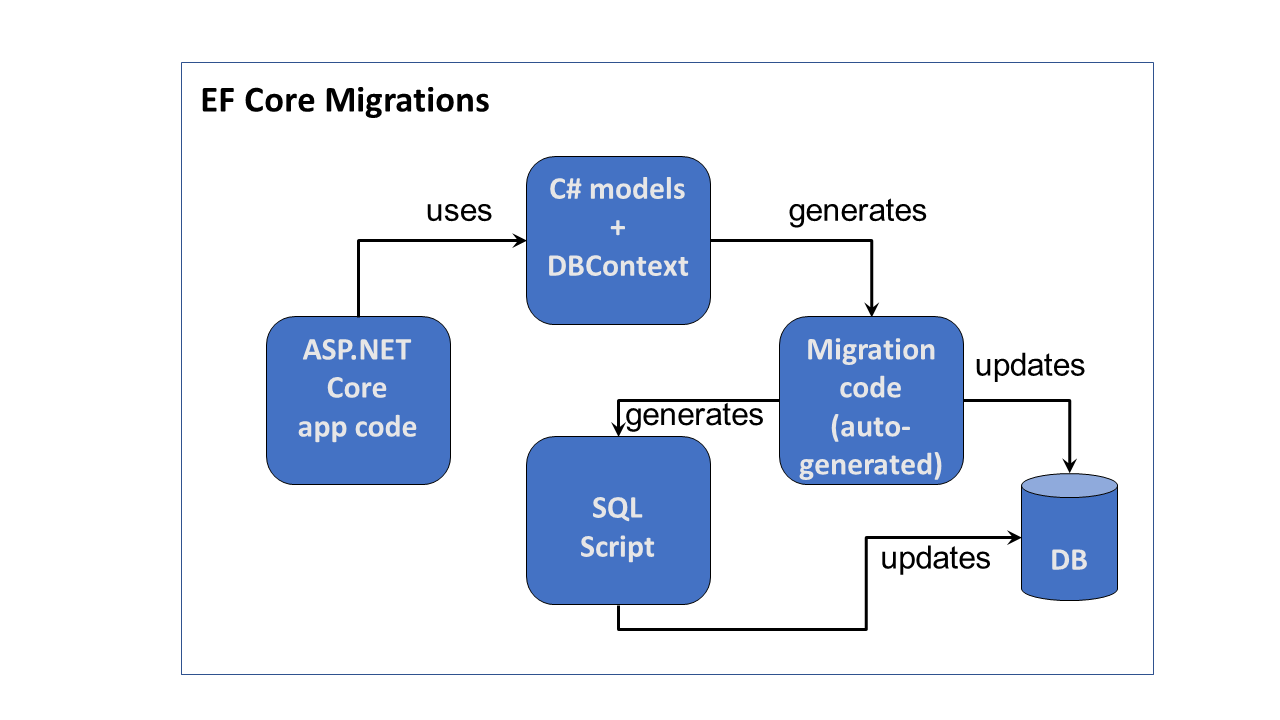
Instead, we’ll be focusing on EF Core Migrations for taking control of your database. By using migrations, you’ll be able to add and manipulate database objects, define relationships between entities and help developers and server environments stay in sync with specific versions of your database schema.