Update: Due to new personal commitments and more work commitments in 2021, I wasn’t able to make much progress with my weekly C# A-Z series on dev.to/shahedc.
For now, I’ll focus on some new content for my regular blog (this blog, WakeUpAndCode.com) and hope to revisit the A-Z series with .NET 6.
Original Post:
I published my first ASP .NET Core A-Z series on WakeUpAndCode.com back in 2019, from January to June 2019. I followed this with a new A-Z series in 2020, simultaneously mirroring the posts on dev.to as well.
- 2019 A-Z series: https://wakeupandcode.com/aspnetcore/#aspnetcore2019
- 2020 prelude: https://wakeupandcode.com/aspnetcore/#aspnetcore2020prelude
- 2020 A-Z series: https://wakeupandcode.com/aspnetcore/#aspnetcore2020
- dev.to mirror: https://dev.to/shahedc
Going forward, my next A-Z series will cover 26 topics covering various C# language features. The C# A-Z series will be featured exclusively on my dev.to site under the .NET org:
- .NET org on DEV: https://dev.to/dotnet
- C# A to Z Prelude: https://dev.to/dotnet/c-a-to-z-prelude-e3g
- A: Assignment with Init-Only Setters: https://dev.to/dotnet/c-a-to-z-assignment-with-init-only-setters-12mo
- More coming soon: https://dev.to/shahedc/series/10381

Meanwhile, this site (WakeUpAndCode.com) will continue to feature new ASP .NET Core content based on .NET 5, Blazor and more! To get a sneak peak of what’s to come, check out my guest appearance on the .NET Docs Show (livestreamed Dec 7, 2020). You may jump ahead to 58:05 in the video for the sneak peek:
- .NET Docs Show (Dec 7, 2020): https://youtu.be/P4wj8C2C78c?t=3485
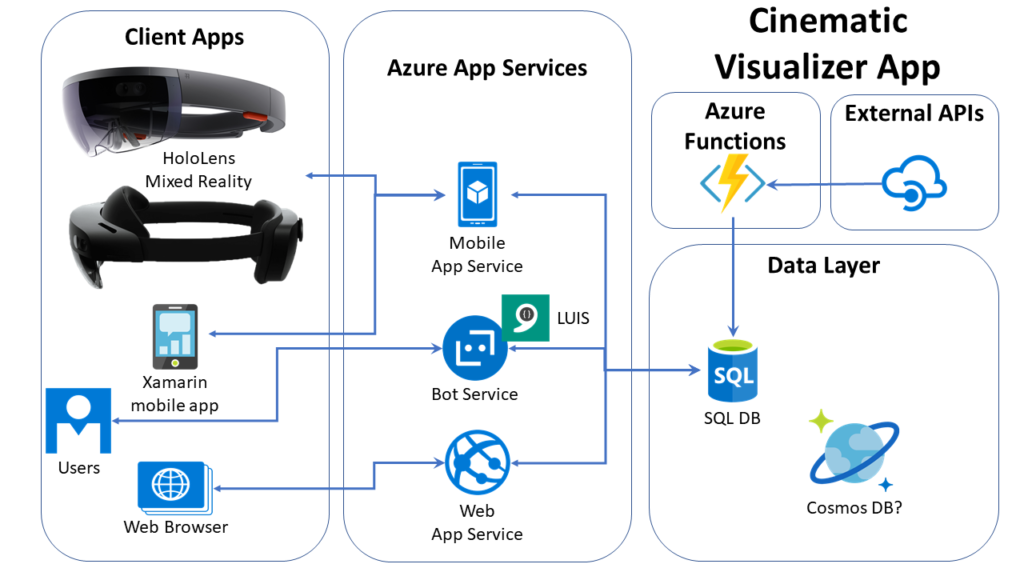
The above video teases my upcoming cinematic visualizer app, which will allow the end user to connect the dots within a cinematic universe, e.g. the Marvel Cinematic Universe. The source code will allow any .NET developer to learn more about C# and .NET 5, ASP .NET Core, Entity Framework, Azure App Service, Bot Framework, Azure Functions, and more!

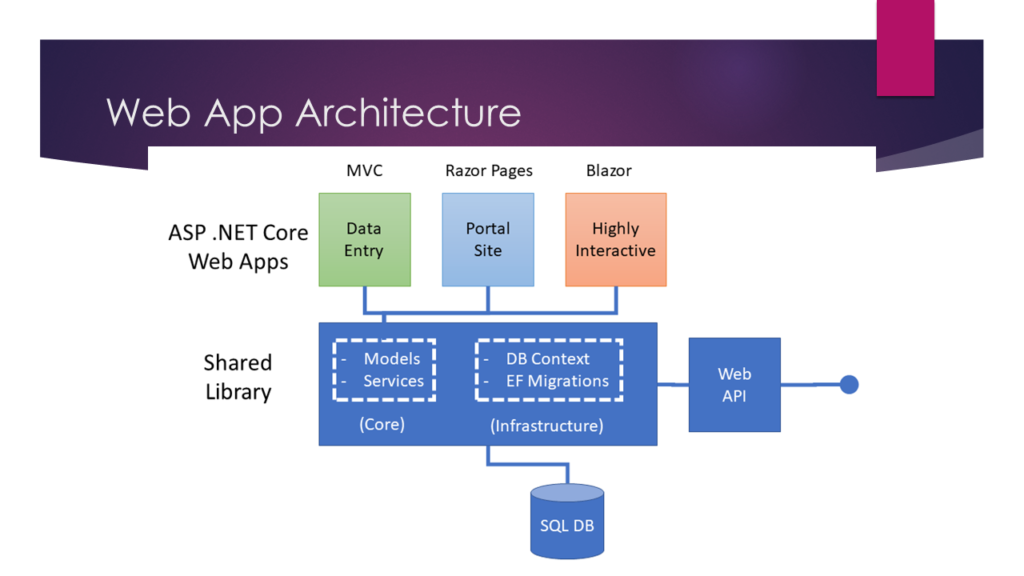
The goal of the web app is to make use of all 3 project styles available in ASP .NET Core:
- MVC (Model View Controller)
- Razor Pages
- Blazor

Developers frequently ask the developer community (and Microsoft) whether a particular web project type is preferred over the other. Last year’s blog series built upon the NetLearner web app by duplicating identical functionality across all three project types. This year, the cinematic visualizer app will attempt to use each project type of something specific.
- MVC for data entry
- Razor Pages for the Portal site
- Blazor for the highly interactive portion
The above choices aren’t necessarily prescriptive for the type of web apps they will demonstrate. However, they should provide a starting point when developing ASP .NET Core web applications.










