I presented ASP.NET Core 2.1 at CMAP 2018.1 on Tue August 7, 2018. Here is the presentation material with the slides, links and my contact information. I’ve also included some links to more information to help answer some questions from the audience.

![]() Download PPTX or view slideshow below
Download PPTX or view slideshow below
SlideShare: https://www.slideshare.net/shahedC3000/aspnet-core-21-the-future-of-web-apps-109106486
https://www.slideshare.net/shahedC3000/aspnet-core-21-the-future-of-web-apps-109106486
The new and improved ASP .NET Core 2.1 introduces some great new capabilities, the ability to host on multiple server platforms, and a number of new tools that you will want to get familiar with. Learn about the future of ASP.NET Core MVC, Web API, Razor Web Pages, SignalR, .NET Core Tools and Visual Studio 2017!!
Here are some links that mention information that may be useful to attendees who asked questions about the following:
Daniel Roth’s summary of what’s new in ASP .NET Core 2.1
- Code Magazine article: https://www.codemag.com/article/1807041/What%E2%80%99s-New-in-ASP.NET-Core-2.1
- Video from Build 2018: https://www.youtube.com/watch?v=SEgyZRau0rU
OWIN in ASP .NET Core
- Excerpt: “ASP.NET Core uses a similar approach, but doesn’t rely on OWIN to handle the entry.”
- From Article: Migrate from ASP.NET to ASP.NET Core | Microsoft Docs
- Link: https://docs.microsoft.com/en-us/aspnet/core/migration/proper-to-2x/?view=aspnetcore-2.1
Oracle with EF Core in ASP .NET Core
- Excerpt: “The Oracle .NET team has announced they are planning to release a first-party provider for EF Core 2.0 approximately in the third quarter of 2018. See their statement of direction for .NET Core and Entity Framework Core for more information. Please direct any questions about this provider, including the release timeline, to the Oracle Community Site.”
- From Article: Database Providers – EF Core | Microsoft Docs
- Link: https://docs.microsoft.com/en-us/ef/core/providers/#future-providers
Using IdentityServer (via a Nuget package) in ASP .NET Core web app with Angular:
- Excerpt: “the Client Application can now log a user in and out utilizing IdentityServer from Angular.”
- From Article: Identity Server: Using ASP.NET Core Identity – Eric L. Anderson
- Link: https://elanderson.net/2017/07/identity-server-using-asp-net-core-identity/
Video course on ASP .NET Core app with Angular using Identity, via Lynda
- Video Course: Building Applications with Angular, ASP.NET Core, and Entity Framework Core
- Link to Section: https://www.lynda.com/Angular-tutorials/Register-from-Angular/609024/677285-4.html
- Link to full course: https://www.lynda.com/Angular-tutorials/Building-Applications-Angular-ASP-NET-Core-Entity-Framework-Core/609024-2.html
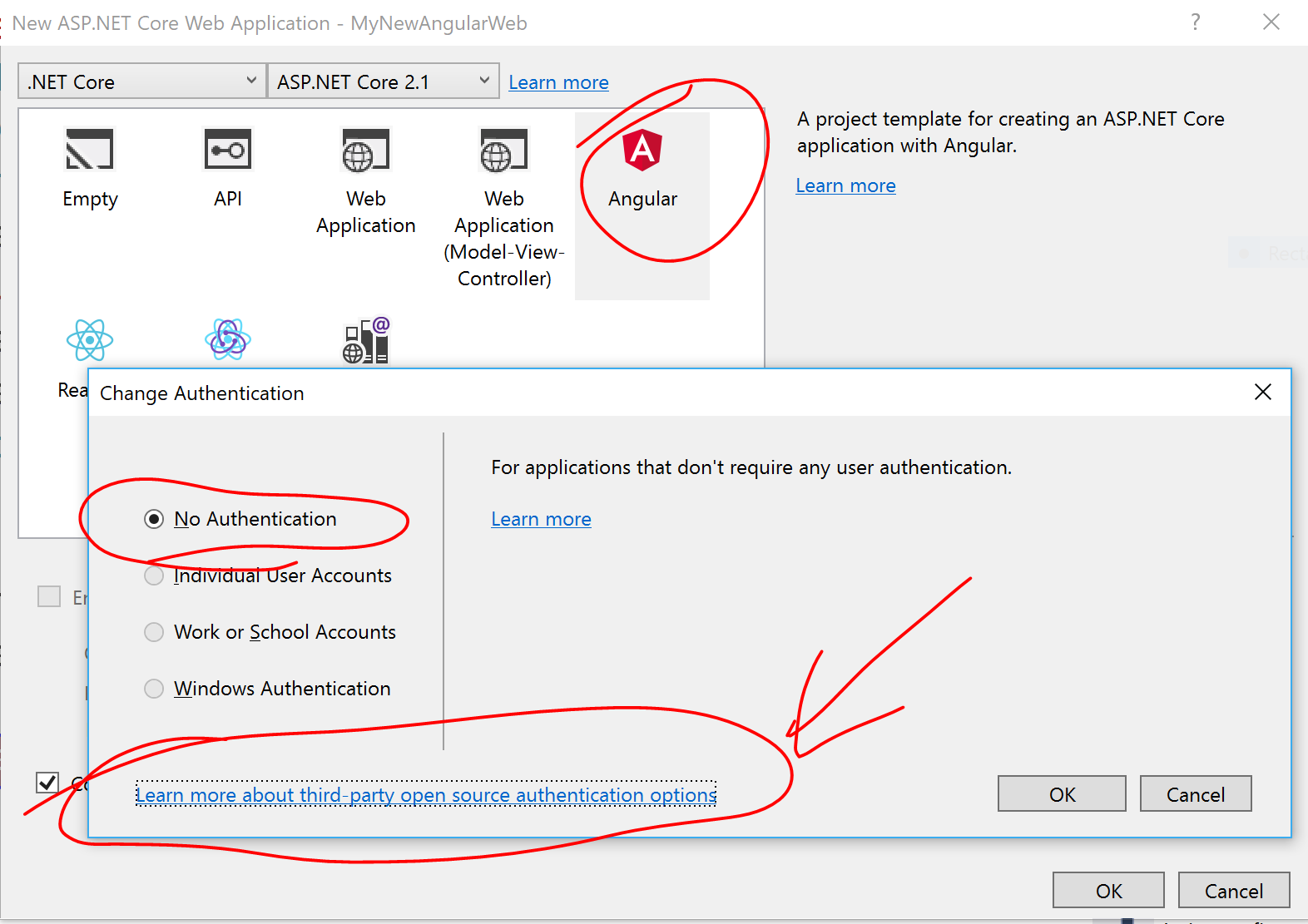
p.s. when creating a new Angular web project from VS2017, it appears that the Authentication option is not available, so we’re not able to add Identity support during file creation in an Angular app, the way we do it with ASP .NET MVC/Razor web apps.
I also ran the following command in the command line, to attempt to create an Angular web app with the –auth flag for Individual authentication, but this is not a valid option.
>dotnet new angular --auth Individual -o AngWebWithAuth
Compare with a regular ASP .NET MVC web app with the — auth flag, which works with no issues.
>dotnet new mvc --auth Individual -o MvcWebWithAuth
The “New Project” dialog in VS2017 has a link to the following page for more info on Identity options for OSS web projects:
- Auth Options: https://docs.microsoft.com/en-us/aspnet/core/security/authentication/community?view=aspnetcore-2.1

The list mentions the following options:
- ASOS: https://github.com/aspnet-contrib/AspNet.Security.OpenIdConnect.Server
- Cierge: https://github.com/pwdless/Cierge
- Gluu Server: https://gluu.org/
- IdentityServer: https://identityserver.io/
- OpenIddict: https://github.com/openiddict/openiddict-core